Gravity Forms Multi File Upload Not Working
Uploading files to a grade is a common occurrence for nigh users. Whether they're signing up for a new social media platform, renewing their passport, or getting flyers printed for the school musical, in that location'due south a skilful run a risk they're going to need to upload a document or image to the form.
While it might not seem like the well-nigh of import aspect of your form, the UX of the file upload process is actually central to whether or non users submit a form. Any obstacles that preclude a shine upload could be enough to cause them to abandon the page.
The built-in File Upload field in Gravity Forms supports unmarried and multi-file uploads, and the multi-file upload supports drag-and-drop. It's a solid foundation that we've used to create an even better feel with Gravity Forms File Upload Pro. It adds image preview, cropping, prototype optimizations, and sorting. In this commodity, nosotros're going to wait at each of these features and how to create ameliorate file uploads for users on your site.
- Paradigm Preview — Seeing is believing.
- Cropping — Become the perfect prototype.
- Epitome Optimizations — A magic wand for your images.
- Sorting — Because society matters.
- Better User Experience
Image Preview — Seeing is assertive.
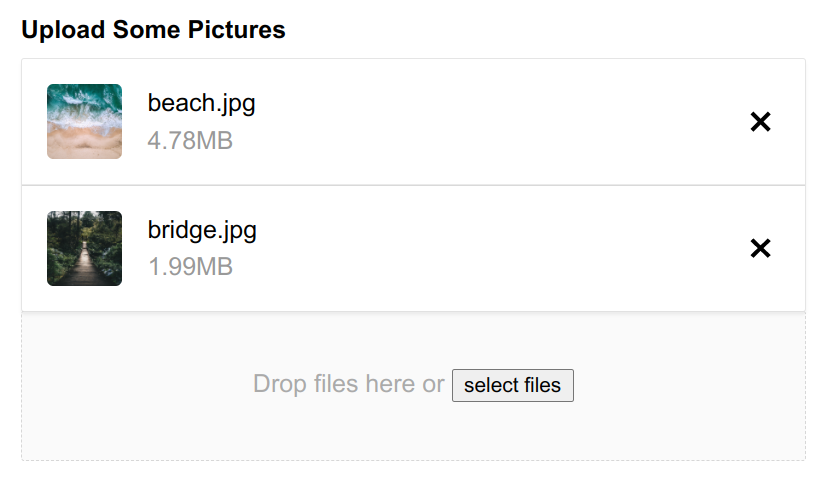
No matter what blazon of image you're asking users to upload, letting them preview the image improves the experience. The user knows exactly what image they've uploaded before the form is submitted. If the upload is incorrect, fixing information technology is a breeze. If they're uploading multiple images, previews help them track progress and ensure they have sent all of the necessary images.
File Upload Pro's previews automatically update when an paradigm is cropped.
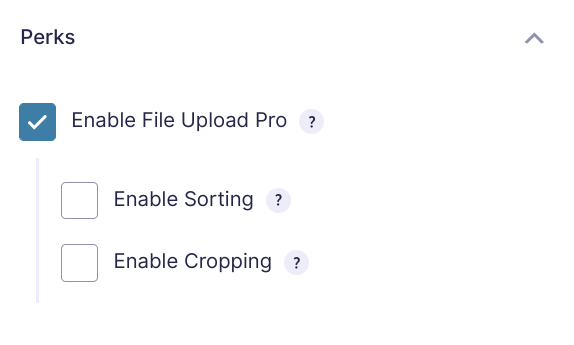
To add image previews, simply activate File Upload Pro on any File Upload field.

Whatever images uploaded to the field will automatically brandish a preview.

Cropping — Get the perfect epitome.
The ability to ingather an image directly in the course is essential. This is especially true on mobile, where pictures are often taken directly on a phone. Whether your user is uploading a new contour picture or sending a copy of their photo ID, chances are that they'll desire to crop their image. While it's possible they can switch to an image editor to handle the crop, this takes them out of the form'due south menses. For a better feel, let them ingather the image directly on your form.
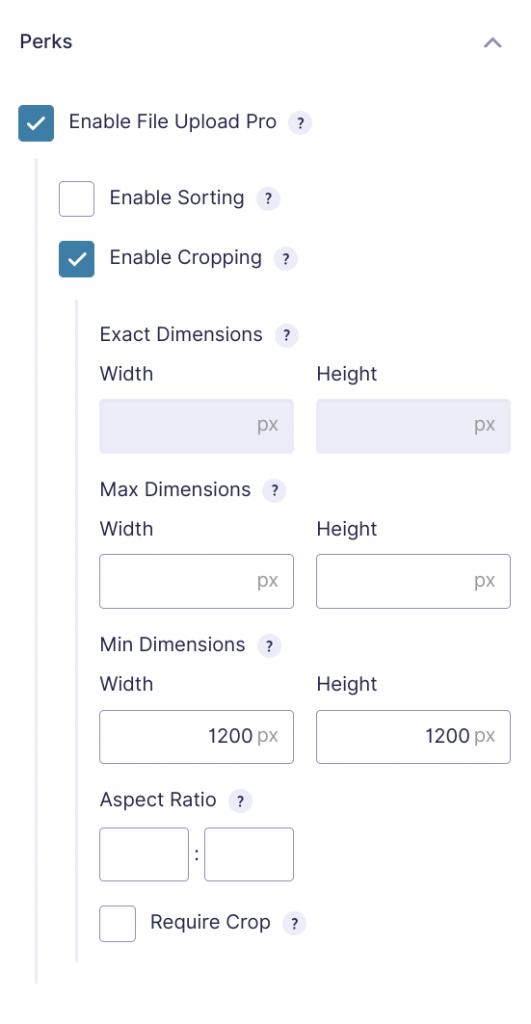
This is handled hands via File Upload Pro. Check the Enable Cropping checkbox, and you're good to become.

One time activated, users tin can crop and re-crop images immediately after upload.

File Upload Pro supports circle stencils, which are groovy for user contour pictures!
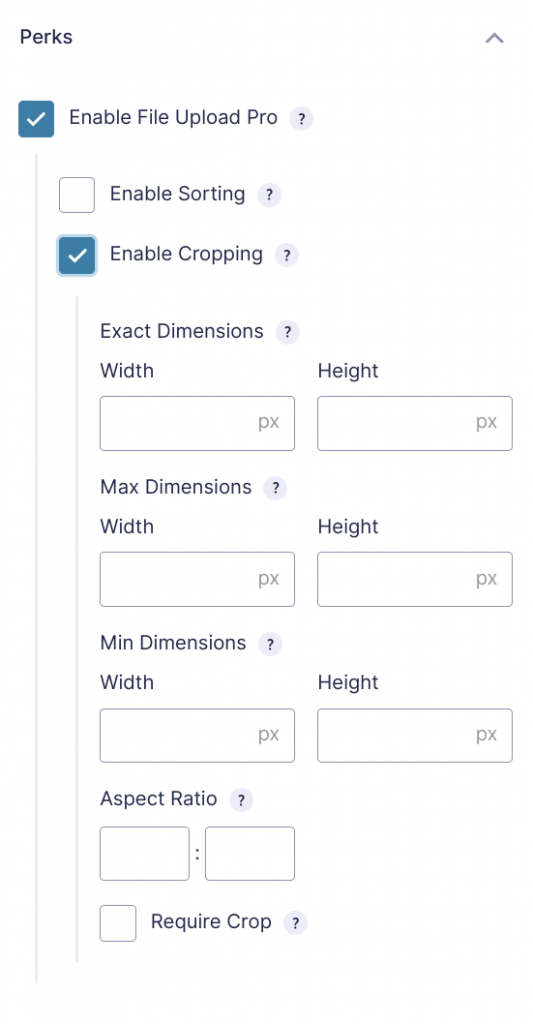
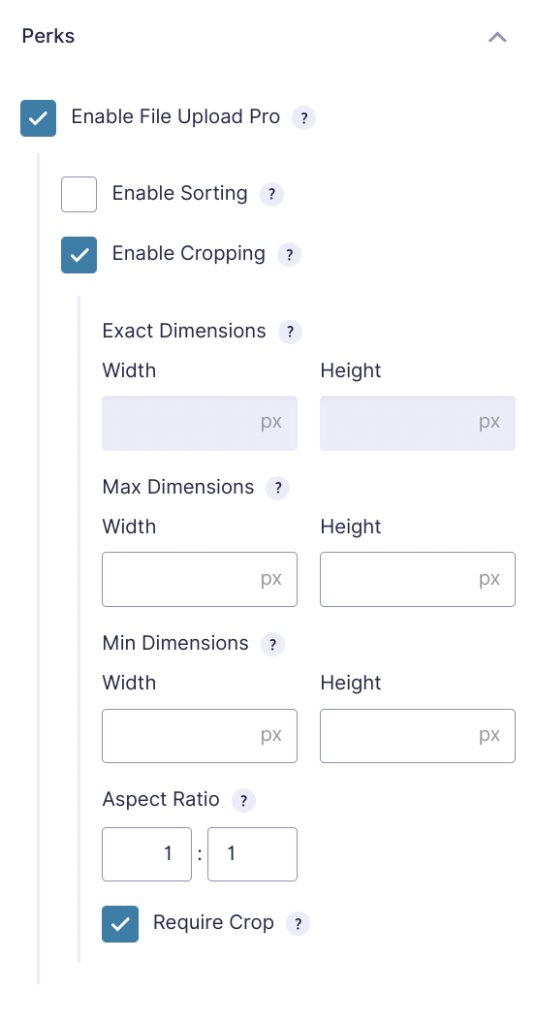
Gravity Forms File Upload Pro supports limiting the attribute ratio and setting exact, minimum, and maximum dimensions on image uploads. This ensures your users are submitting images that run into your specific criteria. While instructions can be inserted into the field's description, a better method is to enforce those limits.

I recommend activating Require Crop while you're at it. This causes the cropping tool to automatically activate the moment an paradigm is uploaded. This prevents File Upload Pro from making its own decision on how to handle the crop, potentially causing headaches.
For more than details on how each of these options works, check out How to Ingather Images with Gravity Forms.
Paradigm Optimizations — A magic wand for your images.
With File Upload Pro, images are automatically rotated and optimized on upload. This means yous no longer accept to worry about misoriented, oversized images taking up precious deejay space. Automatic image optimization honors any cropping and dimension settings.
For many forms, the size of the uploaded image is merely equally important equally the image itself. For official documents, resolution is fundamental. Applying for a loan requires high-resolution photo ID pictures, university application forms require clear copies of vaccination records, and sticker order forms need high-quality artwork. Set exact, minimum, and maximum dimensions on your file upload fields to brand sure that uploaded images meet your requirements.

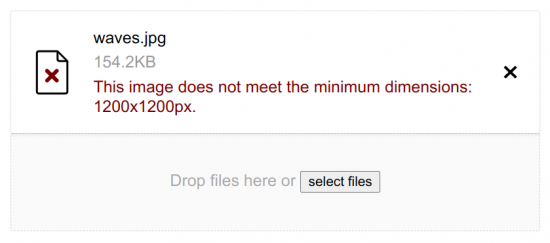
If the user uploads an epitome that doesn't match your requirements, File Upload Pro will display a validation error with those requirements.

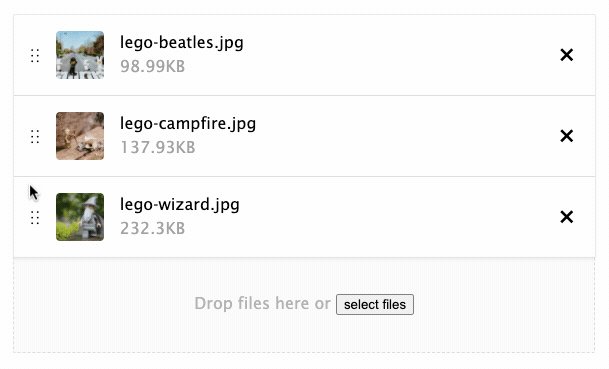
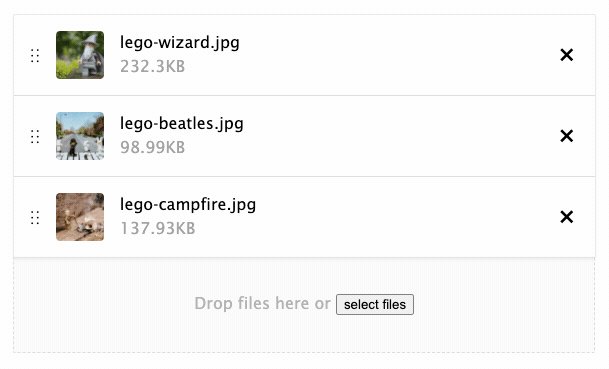
Sorting — Because order matters.
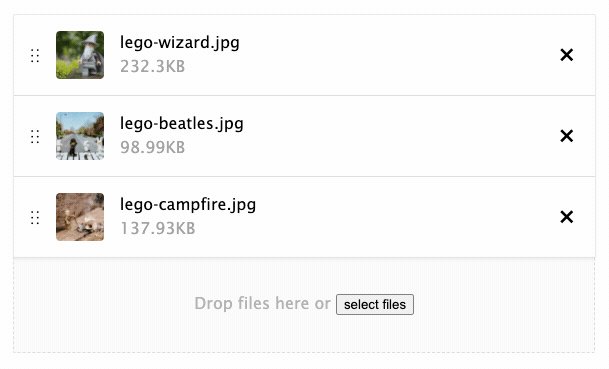
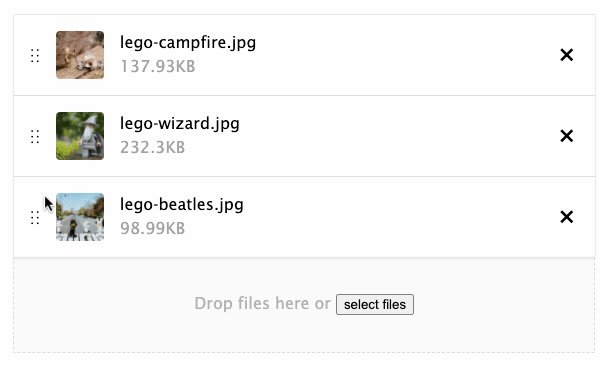
For a custom calendar guild form where images should be in gild from January to February, a gallery submission form where the user wants to show their all-time work outset, or a classified advertizing where the advertising buyer wants to brandish the detail from multiple angles, sorting is a must-take feature. Anywhere that the order of uploaded files matters, File Upload Pro makes sorting a breeze.
Instead of having multiple Single File Upload fields on the form, yous can utilize a single Multi-File Upload Field and allow the user sort the files at volition. Once enabled, images and non-image files can be sorted via the Gravity Forms elevate and drop file upload interface.

Ameliorate User Feel
As y'all can come across, adding some much-needed features to Gravity Forms File Upload fields improves the user feel immensely. Users stay inside the form'due south menstruum while uploading images, even while cropping to specific attribute ratios. This means more submissions and less abandoned forms.
Did this resource aid yous do something awesome with Gravity Forms? Then you'll admittedly love Gravity Perks; a suite of 39+ essential add together-ons for Gravity Forms with support you tin can count on.
- View All Perks
- Buy Gravity Perks
Source: https://gravitywiz.com/better-file-uploads-with-gravity-forms/
0 Response to "Gravity Forms Multi File Upload Not Working"
Post a Comment